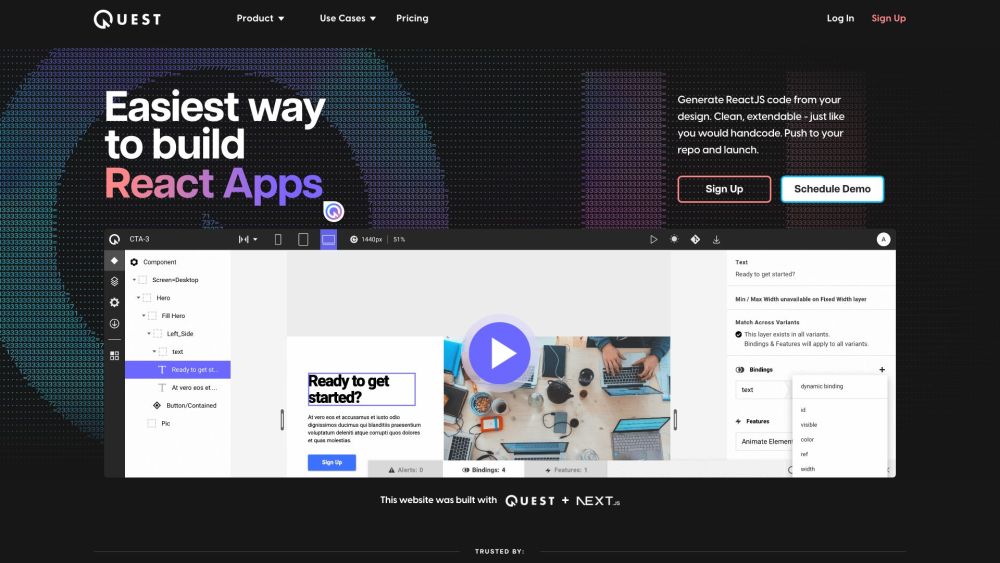
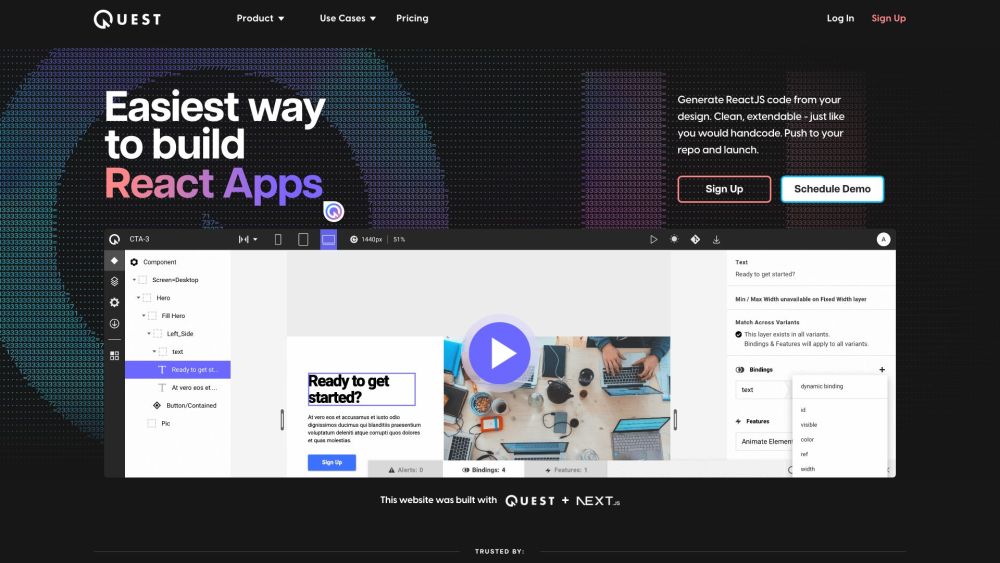
Quest: Figma to React Code Generator with MUI & Chakra UI
Quest is a platform that allows users to generate React components and clean code from their Figma designs. It simplifies the process of building React apps by automatically converting designs into code that is extendable and follows industry standards. With built-in support for Material-UI (MUI) and Chakra UI, Quest makes it easy to create beautiful animations and responsive, multi-screen experiences without the need to write a line of code.


What is Quest?
Quest is an innovative platform designed to convert Figma designs into React components and clean, maintainable code effortlessly. This tool streamlines the development of React applications by automatically transforming design files into extensible code adhering to industry best practices. With robust support for Material-UI (MUI) and Chakra UI, Quest empowers users to craft dynamic, responsive, and visually appealing experiences without the necessity for manual coding.
How to use Quest?
Quest's Core Features
Generate React components from Figma designs
Create clean, extendable code following industry standards
Supports Material-UI (MUI) and Chakra UI
Integrated animation library for state and variant animations
Responsive design with customizable breakpoints
Seamless integration for design and development updates
No vendor lock-in with complete code ownership
Utilize structured design templates and component libraries for quicker development
Organize by Apps and Workspaces for effective team collaboration
Ideal for product teams, development agencies, and startups
Quest's Use Cases
Rapidly build new applications
Seamlessly integrate generated code into existing projects
Support for various design systems and component libraries
Enhance efficiency in design-to-development workflows
Scale development using design systems and component libraries
Speed up project delivery for development agencies
Increase project capacity and revenue opportunities
Enable faster product launches and quick iterations for startups
-
Quest Discord
Join the Quest community on Discord: https://discord.com/invite/EHkMgvcQ2R. For more details, click here(/discord/ehkmgvcq2r-1).
-
Quest Support Email & Customer Service Contact
For support, visit our contact page(https://www.quest.ai/contact).
-
Quest Company
Learn more about Quest on our About Us page(https://www.quest.ai/about-us).
-
Quest Login
Access your account at: https://app.quest.ai/platform/login.
-
Quest Sign up
Get started with Quest: https://www.quest.ai/get-started.
-
Quest Pricing
View our pricing plans: https://www.quest.ai/pricing.
-
Quest on Social Media
Connect with us on:
FAQ from Quest
What is Quest?
Quest is a platform that automates the conversion of Figma designs into React components and clean, industry-standard code. It simplifies building React applications by providing extendable code and supporting dynamic, multi-screen designs with MUI and Chakra UI.
How to use Quest?
Import your Figma designs into Quest, and the AI models will generate actionable code. Utilize the animation library for creating state and variant animations, customize the styling, and integrate your backend via the chat prompt. Preview, modify, and push the code to your GitHub repository when ready.
Can Quest generate code for both components and full apps?
Yes, Quest can produce individual React components or complete applications, depending on your project requirements.
Which design systems are supported by Quest?
Quest supports Material-UI (MUI) and Chakra UI out-of-the-box and allows for the integration of other design systems, including custom ones.
Is there a risk of vendor lock-in with Quest?
No, Quest generates standard React code that you fully own. You can download the code or commit it to your GitHub repository, ensuring complete control and flexibility.
How does Quest help improve collaboration within product teams?
Quest enhances team collaboration by allowing work to be organized into Apps and Workspaces. It also supports design systems and component libraries, facilitating efficient and scalable development processes.
Can Quest accelerate project completion for development agencies?
Yes, Quest enables agencies to complete projects faster by automating code generation, allowing them to take on more projects and boost their revenue.
How can Quest benefit startups?
Startups can leverage Quest to speed up product development and launch cycles. It helps them avoid the need for specialized frontend developers, making it easier to iterate and improve their products swiftly.
```