Best AI CSS Tools
Discover the best CSS tools reviews, pricing, features, use cases, alternatives. Explore top solutions for web design, streamline your workflow, and elevate your site's style and performance effortlessly.

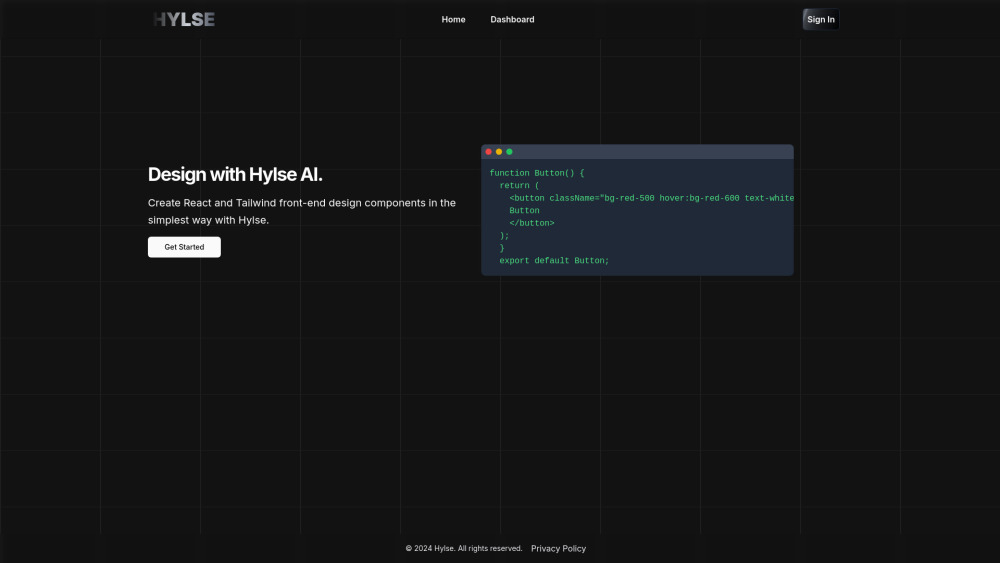
Hylse: AI for Effortless React & TailwindCSS Component Creation
Hylse: AI for Effortless React & TailwindCSS Component CreationHylse: Effortlessly create React & TailwindCSS components with AI. Boost productivity, streamline development, and build stunning interfaces in seconds.

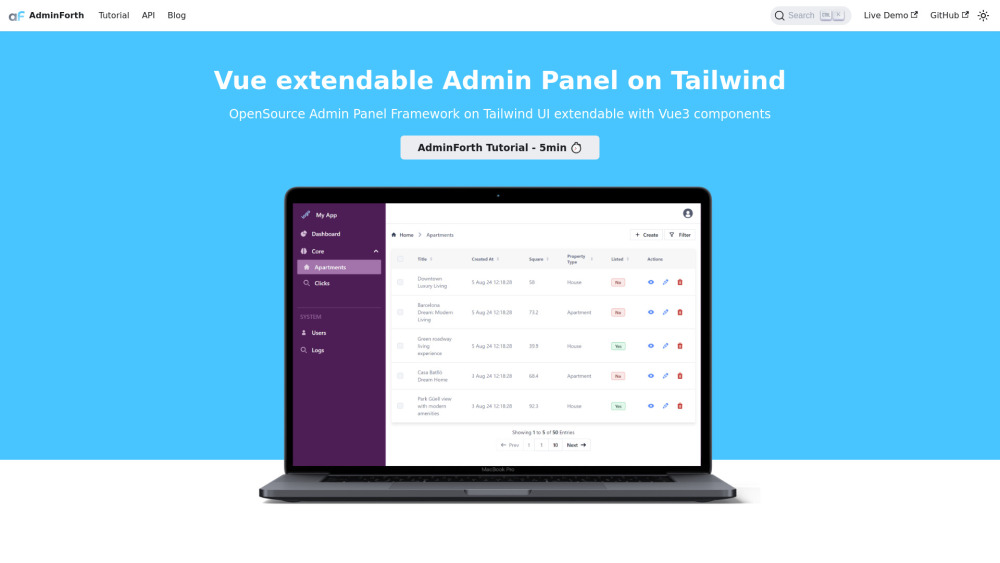
AdminForth: Fast, Open-Source Backoffice Framework for Quick Creation
AdminForth: Fast, Open-Source Backoffice Framework for Quick CreationAdminForth: The open-source framework for rapid backoffice creation. Build customizable, efficient admin panels effortlessly with AdminForth.

Second Home : Use cases, Pricing, Reviews, Core features, alternatives
Second Home : Use cases, Pricing, Reviews, Core features, alternativesSecond Home is a platform designed to help developers automate code migrations. It leverages AI-powered agents to migrate and upgrade codebases, providing developers with a seamless and efficient solution.

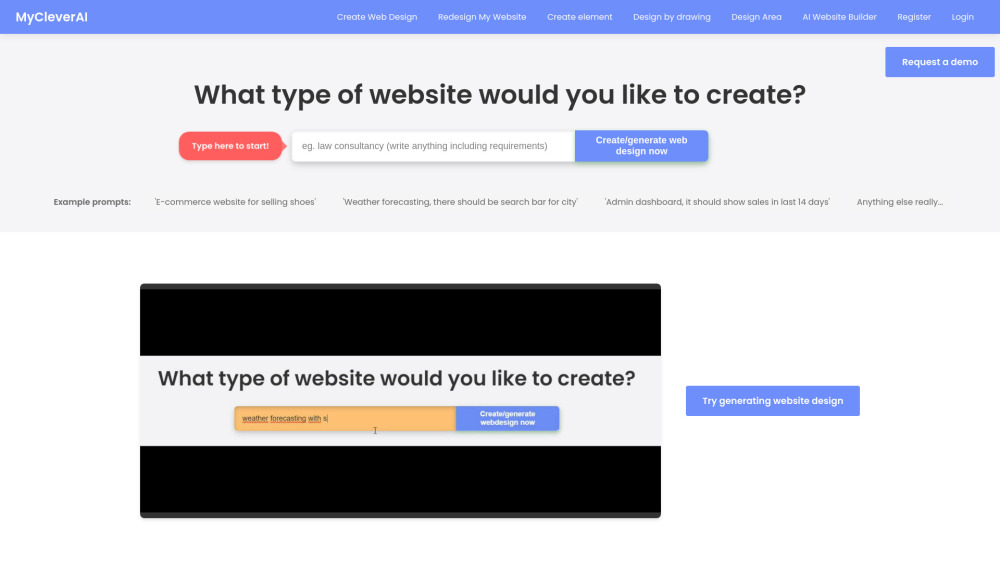
MyCleverAI: AI Website Builder for Effortless Web Design Creation
MyCleverAI: AI Website Builder for Effortless Web Design CreationAI website builder for generating web design

Could you please provide the product name and the key details about the product that you'd like to include in the description?

Discover Premium Quality & Innovative Features for Everyday Use
Discover Premium Quality & Innovative Features for Everyday UseCould you please provide the product name and details so I can craft the description for you?

CodalityUI: Transform Text Prompts into Live HTML & CSS Elements
CodalityUI: Transform Text Prompts into Live HTML & CSS ElementsCodalityUI: Instantly transform text prompts into live, responsive HTML & CSS elements. Simplify web design with seamless, code-free customization.

AIUI.me: Effortlessly Turn Screenshots Into Functional UI Designs
AIUI.me: Effortlessly Turn Screenshots Into Functional UI DesignsTransform screenshots into interactive UIs with AIUI.me. Effortlessly convert static images into functional interfaces. Simple, fast, and intuitive.

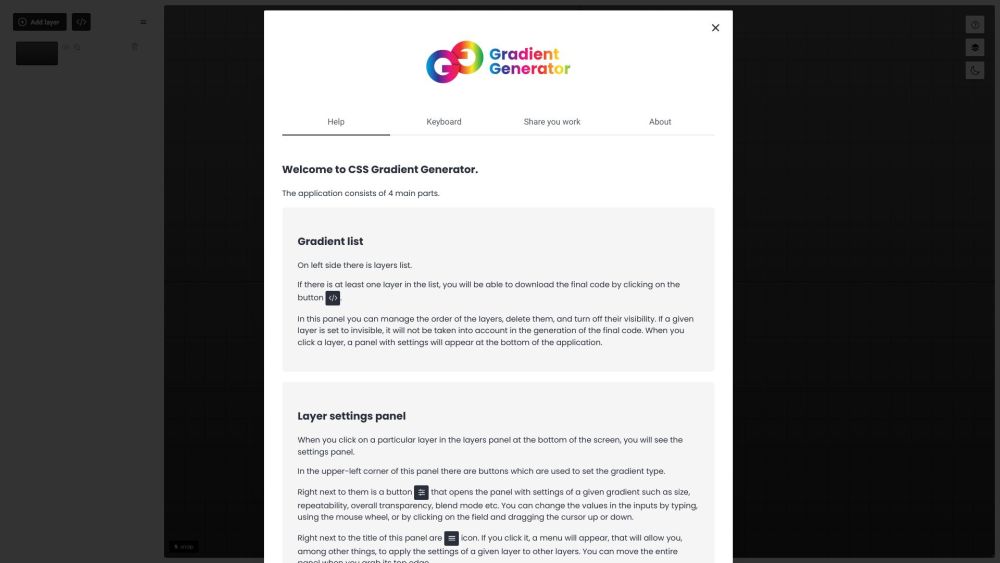
GradientGenerator: Advanced CSS Gradients Creation Made Easy
GradientGenerator: Advanced CSS Gradients Creation Made EasyCreate stunning CSS gradients effortlessly with GradientGenerator, your go-to website for advanced, customizable gradient designs.

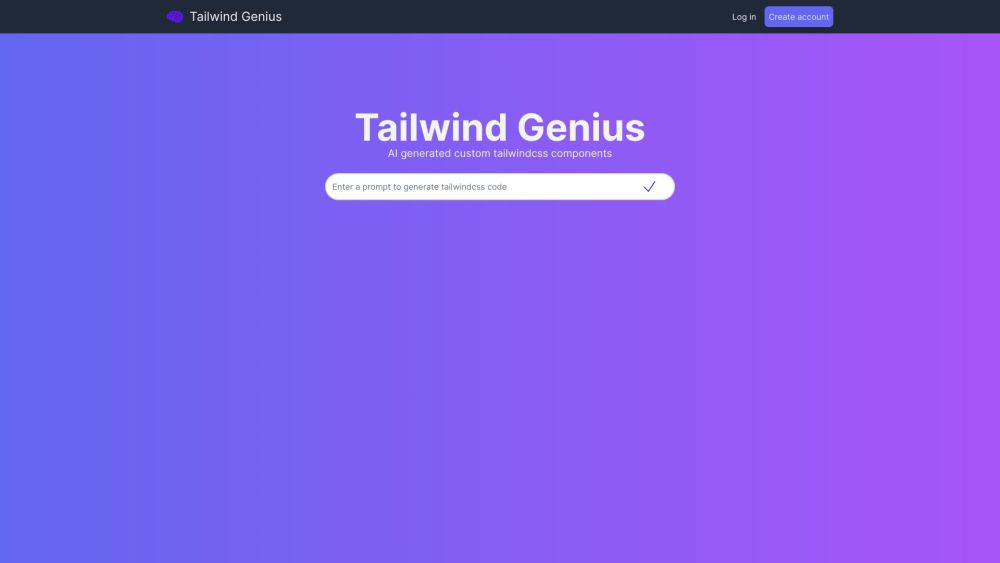
Tailwind Genius: Custom Navbars, Forms, Buttons in Seconds
Tailwind Genius: Custom Navbars, Forms, Buttons in SecondsTailwind Genius: Effortlessly create custom Navbars, Forms, and Buttons in seconds for stunning UI components. Simplify your design workflow today!

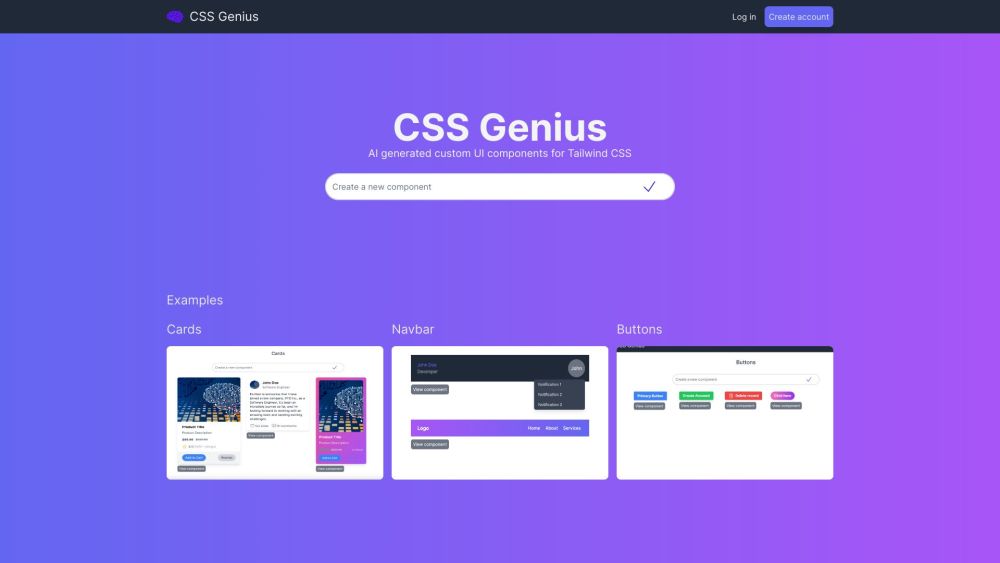
CSS Genius: AI Tool for Beautiful UI Components Code-Free Creation
CSS Genius: AI Tool for Beautiful UI Components Code-Free CreationTransform your app effortlessly with CSS Genius—AI-powered, code-free creation of stunning UI components. Design beauty made easy!

Please provide the product name and summary for me to create the title.
Please provide the product name and summary for me to create the title.To craft a compelling product description for a product named '' based on your prompt, we'll assume you're looking for guidance on how to create a concise and effective description, even though the details about the product and its attributes aren't provided. Here are some general strategies to create an engaging and SEO-friendly description, along with a few examples for different types of products: ### Strategies for a Compelling Product Description 1. Highlight Key Features: Focus on the most unique and beneficial features of the product. 2. Use Power Words: Words like "innovative," "premium," "transformative," etc., can add impact. 3. Incorporate Benefits: Describe how the product solves a problem or improves the user’s life. 4. Include a Call to Action: Encourage potential customers to take action. 5. Optimize for SEO: Use relevant keywords that potential customers might search for. 6. Maintain Clarity: Ensure the description is clear and easy to understand. ### Example Descriptions Here are some example descriptions for different product types, each under 160 characters: --- ### Example Descriptions by Product Type: #### 1. Tech Gadget: Product: Smartwatch - "Track your fitness and stay connected with our sleek smartwatch, featuring heart rate monitoring, GPS, and seamless smartphone integration." - "Stay connected with our innovative smartwatch, featuring GPS, heart rate monitoring, and 24/7 fitness tracking. Upgrade your daily routine!" --- #### 2. Skincare Product: Product: Anti-Aging Serum - "Transform your skin with our anti-aging serum, packed with hyaluronic acid and vitamins for a radiant, youthful glow. Feel the difference now!" - "Revitalize your skin with our anti-aging serum, infused with powerful antioxidants and hyaluronic acid for a smoother, youthful glow." --- #### 3. Home Appliance: Product: Air Purifier - "Breathe cleaner air with our advanced air purifier, featuring HEPA filtration and smart sensors. Perfect for allergies and a healthier home." - "Purify your space with our advanced air purifier, featuring HEPA filters and smart sensors for cleaner, fresher air. Ideal for allergies!" --- #### 4. Fashion Apparel: Product: Men's Leather Jacket - "Upgrade your style with our premium leather jacket, crafted for durability and comfort. Perfect for any occasion. Elevate your wardrobe today!" - "Step up your style with our premium leather jacket, crafted from top-quality leather for a classic, timeless look. Perfect for any season." --- #### 5. Food & Beverage: Product: Organic Green Tea - "Savor the taste of our organic green tea, packed with antioxidants for a refreshing and healthy brew. Perfect for your daily wellness ritual." - "Indulge in the rich flavor of our organic green tea, packed with antioxidants for a refreshing boost. Perfect for your daily wellness routine." --- ### Template for Creating Your Own Description: To help you craft your own description, here’s a simple template to follow: "Experience [product's unique feature], designed to [benefit]. Perfect for [target audience/occasion]. Upgrade your [related activity] today!" ### Example Using the Template: If we were to fill in the blanks for an example product like a high-tech backpack: - "Experience unmatched convenience with our tech-savvy backpack, designed to charge your devices on the go. Perfect for students and travelers. Elevate your journey today!" ### Further Tips for Creating Descriptions: - Identify the USP (Unique Selling Proposition): What's the one feature that sets your product apart? - Consider the Target Audience: Think about what your ideal customer values most. - Use Active Voice: Make the description dynamic and engaging. I hope these examples and tips help guide you in creating the perfect product description! If you provide specific details about your product, I can offer a tailored description that best suits your needs.

Eco-Friendly Water Bottle : BPA-Free, Leak-Proof, Insulated Flask
Eco-Friendly Water Bottle : BPA-Free, Leak-Proof, Insulated FlaskCould you please provide the product name and details you would like to be included in the description?

Eco-Friendly Bamboo Toothbrush: Sustainable, Biodegradable, Zero-Waste
Eco-Friendly Bamboo Toothbrush: Sustainable, Biodegradable, Zero-WasteDiscover ultimate comfort and style with our all-season hoodie. Crafted from premium, eco-friendly materials, it’s perfect for every adventure. Shop now!

SuperWidget Pro : High-Speed, Durable, Compact, and User-Friendly Design
SuperWidget Pro : High-Speed, Durable, Compact, and User-Friendly DesignCertainly! Could you please provide the information about the product named '' so I can craft the product description for you?

Craftable PRO - Laravel CRUD Generator: InertiaJS, Vue, TailwindCSS
Craftable PRO - Laravel CRUD Generator: InertiaJS, Vue, TailwindCSSCraftable PRO is a powerful Laravel CRUD generator that accelerates admin panel, CRM, and CMS development with InertiaJS, Vue, and TailwindCSS.

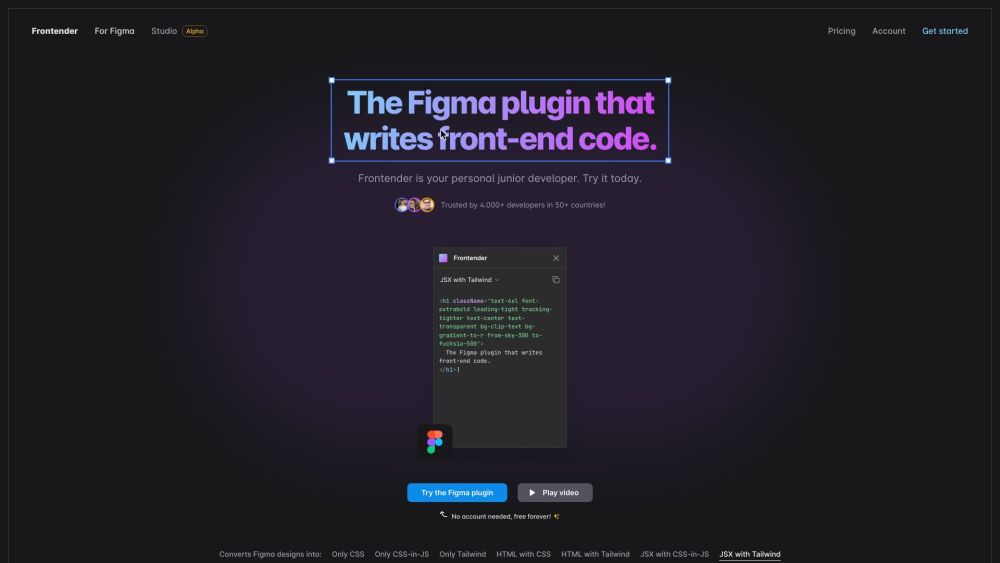
Frontender: Convert Figma Designs to Front-End Code Instantly
Frontender: Convert Figma Designs to Front-End Code InstantlyFrontender: Instantly convert Figma designs to front-end code with this powerful plugin. It's like having your own junior developer at your fingertips!

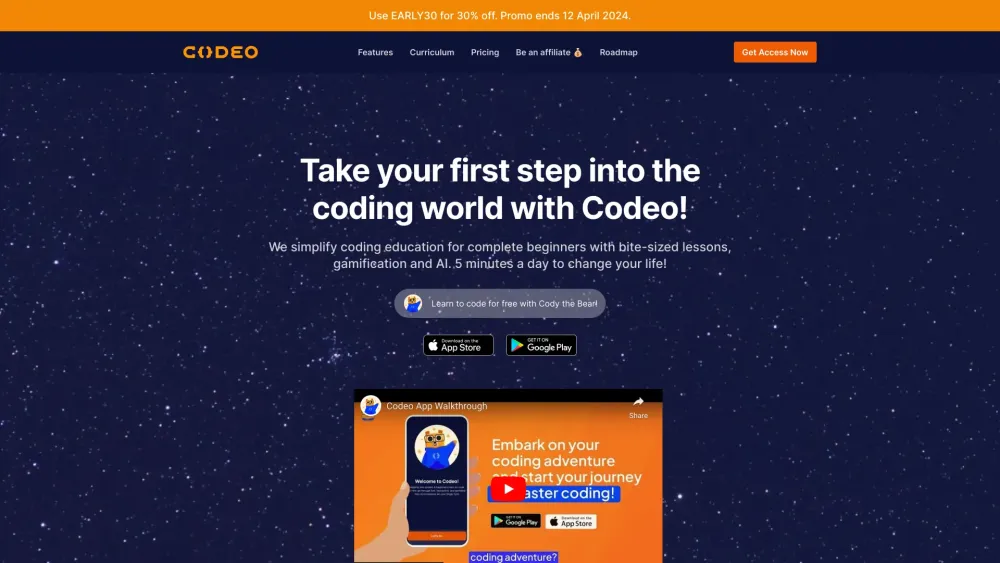
Codeo: Duolingo for Coders! Gamified AI-Powered Coding Learning Platform
Codeo: Duolingo for Coders! Gamified AI-Powered Coding Learning PlatformCodeo: The Duolingo for coders! Master coding with fun, gamified lessons powered by AI. Turn learning into a game and code like a pro!

Product Name : Innovative Features for Optimal Performance
Product Name : Innovative Features for Optimal PerformanceRevolutionize your productivity with '', the ultimate tool for seamless organization and efficiency. Elevate your workflow effortlessly!

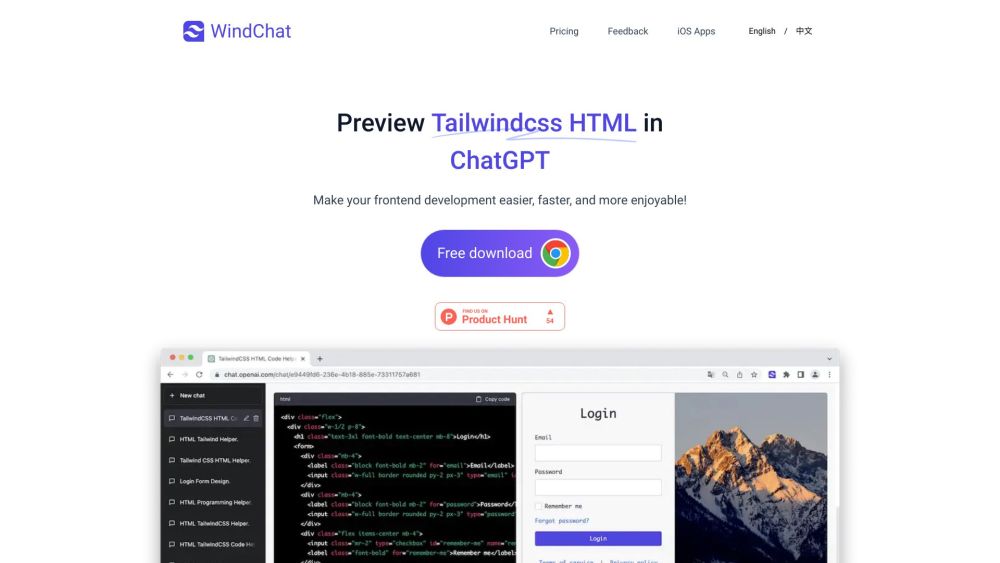
WindChat : Preview Tailwindcss HTML in ChatGPT Effortlessly
WindChat : Preview Tailwindcss HTML in ChatGPT EffortlesslyEffortlessly preview TailwindCSS HTML with WindChat in ChatGPT. Enhance your design workflow and see results in real-time. Try WindChat now!

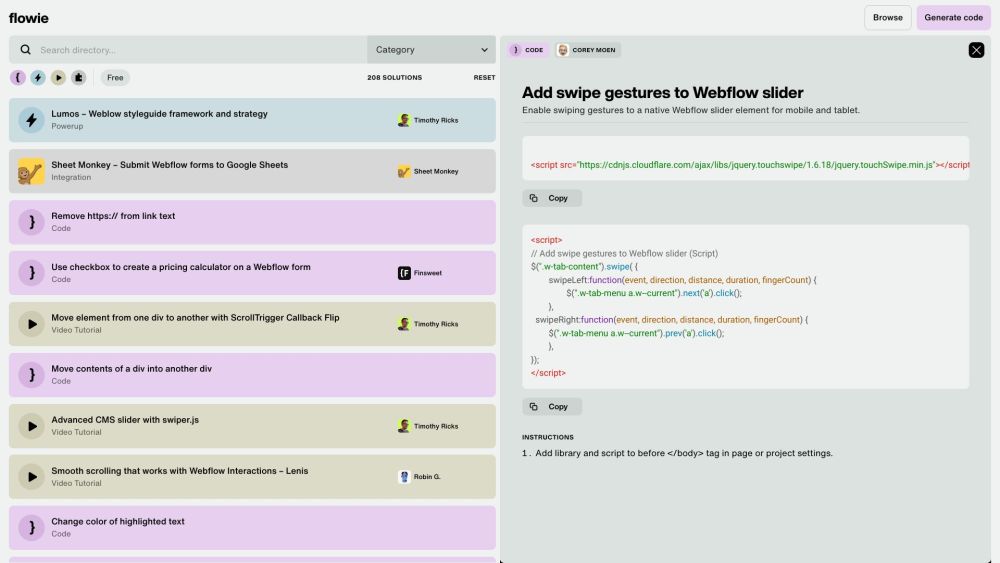
Flowie – Custom Webflow Solutions : Code Snippets, Tutorials, AI Assistant
Flowie – Custom Webflow Solutions : Code Snippets, Tutorials, AI AssistantUnlock Webflow's potential with Flowie! Custom solutions, 500+ resources, video tutorials, code snippets, and AI Code Assistant. Explore pricing, reviews, and more!

Kombai: AI-Powered Figma to Code Conversion Tool for Designers
Kombai: AI-Powered Figma to Code Conversion Tool for DesignersEffortlessly convert Figma designs to flawless front-end code with Kombai. Using AI and deep learning, Kombai delivers pixel-perfect UI code for designers.

StaticBlocks: AI, No-Code Website Builder, SEO-Optimized, Drag-and-Drop
StaticBlocks: AI, No-Code Website Builder, SEO-Optimized, Drag-and-DropBuild stunning, SEO-optimized websites effortlessly with StaticBlocks. AI-powered, no-code, drag-and-drop simplicity. Elevate your online presence seamlessly.

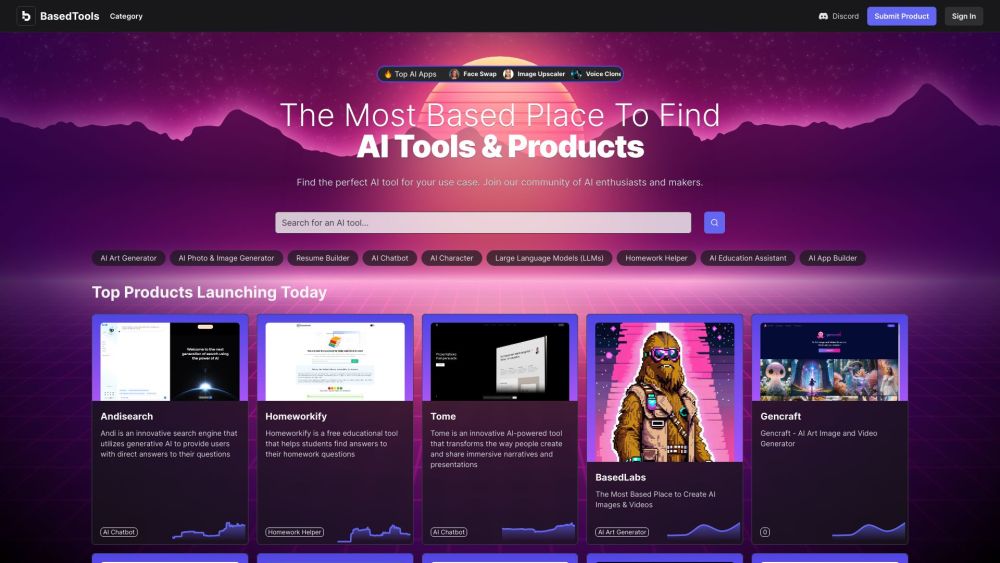
BasedTools AI : Comprehensive AI Tools & Products - Premier Destination
BasedTools AI : Comprehensive AI Tools & Products - Premier DestinationDiscover BasedTools AI: Your ultimate hub for top-tier AI tools and products. The most based place to find comprehensive AI solutions!

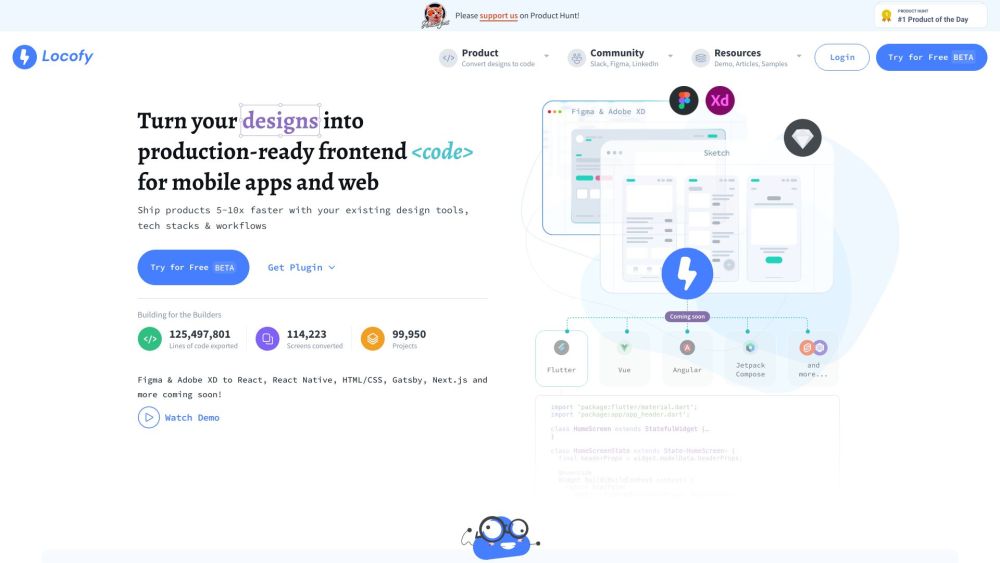
Locofy.ai : Launch 5-10x Faster by Converting Designs to Code
Locofy.ai : Launch 5-10x Faster by Converting Designs to CodeLocofy.ai: Launch 5-10x faster! Convert designs to production-ready code with our Swift Launch Platform. Transform ideas into reality effortlessly.

Zap: AI-Powered, Free, Instant Cover Letters, Advanced Tech Solutions
Zap: AI-Powered, Free, Instant Cover Letters, Advanced Tech SolutionsZap: AI-Powered Cover Letter Solutions—Get free, instant, and highly customized cover letters using advanced tech like OpenAI and NextJS. Achieve success now!

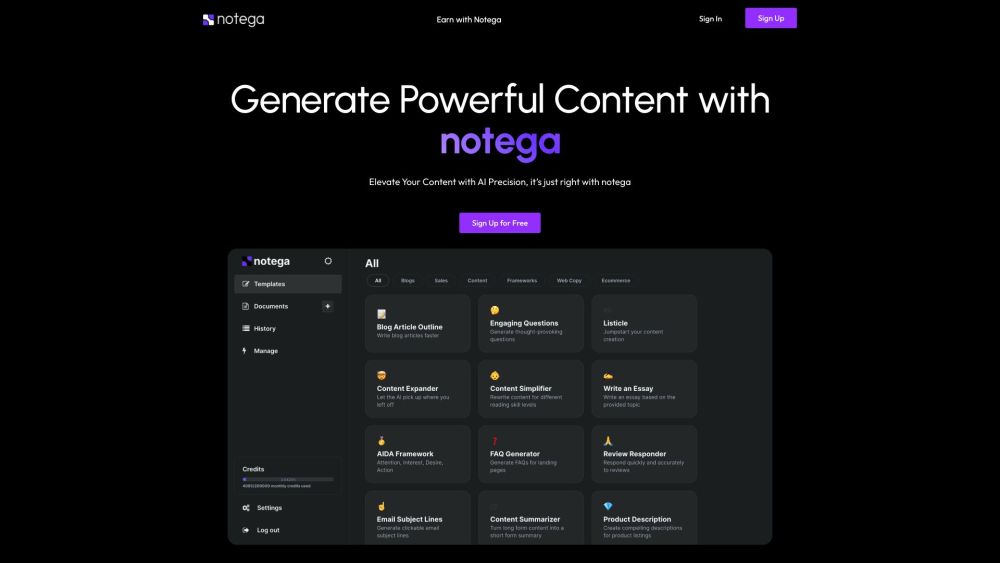
Notega: Streamlines Content, Boosts Engagement & Saves Time
Notega: Streamlines Content, Boosts Engagement & Saves TimeNotega: AI-driven tool for entrepreneurs that simplifies content creation, boosts digital engagement, and saves time with versatile templates. Your Sales & Marketing power tool!

Shipixen: Generate Boilerplates & Deploy via Vercel
Shipixen: Generate Boilerplates & Deploy via VercelShipixen: Generate custom boilerplates for your products or websites and deploy seamlessly to Vercel with ease. Streamline your development workflow today!