
What is GradientGenerator?
GradientGenerator is an online tool designed to simplify the creation of sophisticated CSS gradients. This platform offers an intuitive interface for users to design and customize gradients with ease.
How to Use GradientGenerator?
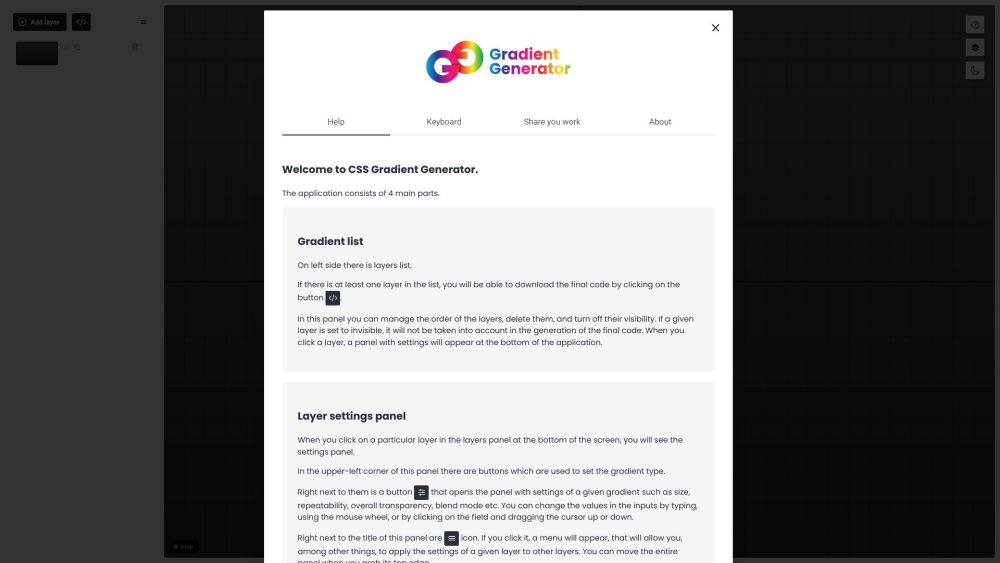
To get started with GradientGenerator, follow these simple steps: 1. Navigate to the GradientGenerator website. 2. Select your preferred gradient type (linear, radial, or conic). 3. Customize your gradient by choosing colors, setting angles, adjusting positions, and adding multiple color stops. 4. View the real-time preview to fine-tune your gradient until it meets your expectations. 5. Copy the generated CSS code provided by the tool. 6. Apply the gradient by pasting the CSS code into your stylesheet or directly into the style attribute of your HTML elements.