Best AI design-to-code Tools
Discover the best design-to-code tools reviews, pricing, features, use cases, alternatives. Explore top solutions to transform your designs into functional code effortlessly, boosting productivity and streamlining your workflow.

It seems like some information is missing. Could you please provide the name of the product and any key details or features you'd like to highlight in the description?

Product Name : Innovative Features for Optimal Performance
Product Name : Innovative Features for Optimal PerformanceRevolutionize your productivity with '', the ultimate tool for seamless organization and efficiency. Elevate your workflow effortlessly!

Codia AI: AI-Driven Design & Development for Innovative Transformations
Codia AI: AI-Driven Design & Development for Innovative TransformationsCodia AI: Transform ideas into reality with our AI-driven design and development platform, harnessing cutting-edge tech to innovate and elevate your projects.

Kombai: AI-Powered Figma to Code Conversion Tool for Designers
Kombai: AI-Powered Figma to Code Conversion Tool for DesignersEffortlessly convert Figma designs to flawless front-end code with Kombai. Using AI and deep learning, Kombai delivers pixel-perfect UI code for designers.

Codejet.ai : Jet Speed Code Builder, Figma to TypeScript/HTML
Codejet.ai : Jet Speed Code Builder, Figma to TypeScript/HTMLCodejet.ai is a jet speed design-to-code transformation tool that helps builders code 50% faster by converting designs to production-ready code. It simplifies the development workflow by transforming Figma designs into clean and open TypeScript or HTML code, ensuring high-quality results.

Bifrost: AI-Powered Figma to React Code Converter - Tailwind & Chakra
Bifrost: AI-Powered Figma to React Code Converter - Tailwind & ChakraBifrost: Transform Figma designs into clean React code effortlessly with AI. Supports Tailwind & Chakra for seamless project integration.

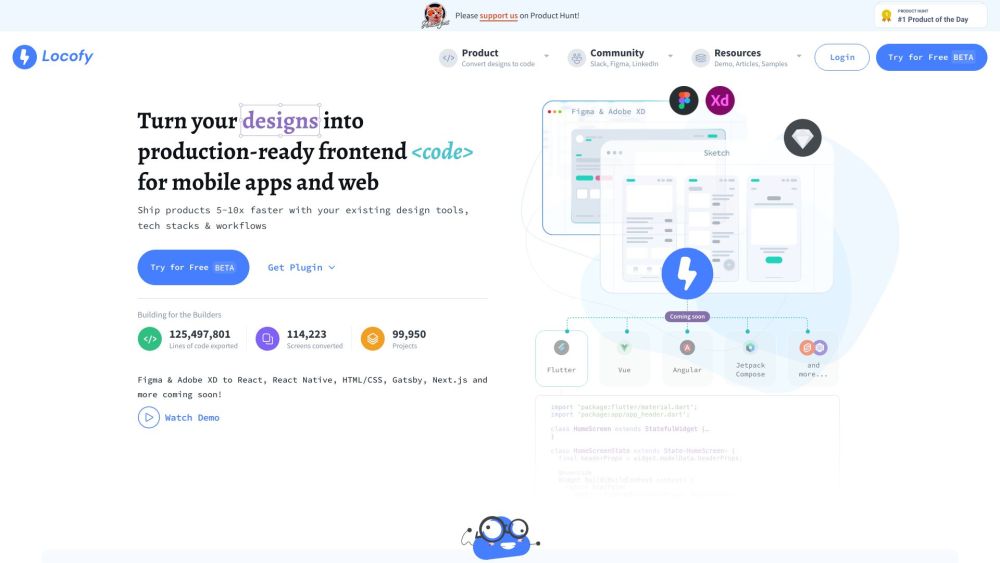
Locofy.ai : Launch 5-10x Faster by Converting Designs to Code
Locofy.ai : Launch 5-10x Faster by Converting Designs to CodeLocofy.ai: Launch 5-10x faster! Convert designs to production-ready code with our Swift Launch Platform. Transform ideas into reality effortlessly.