
What is DesignCode UI?
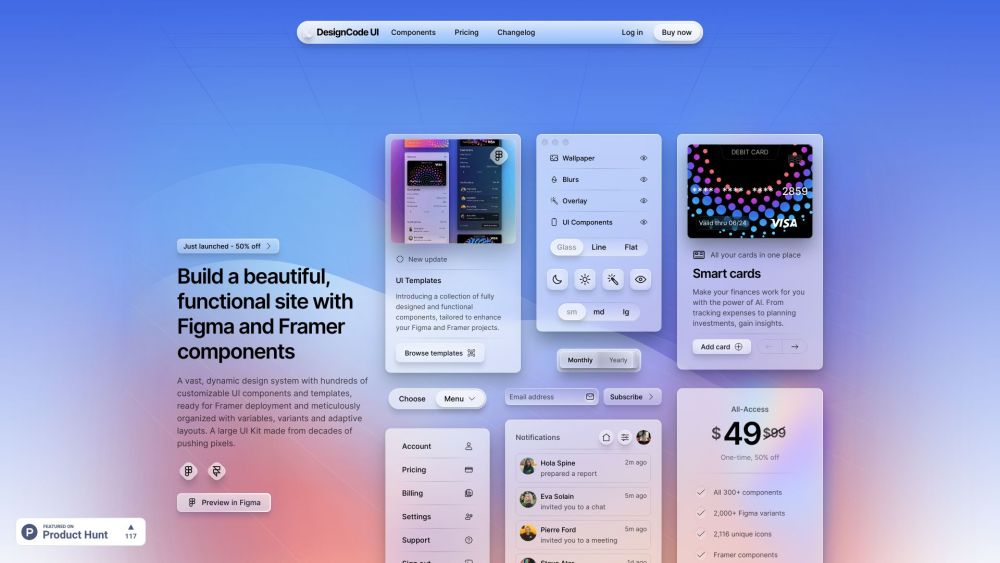
DesignCode UI is an extensive design framework featuring a multitude of adjustable UI components and templates, specifically crafted for seamless integration with Framer. This system is expertly structured with variables, variants, and responsive layouts, drawing from years of design expertise.
How to use DesignCode UI?
Start by previewing in Figma, where you can tweak every aspect, from layouts and styles to icons and breakpoints. Figma's Variables and Framer's robust implementation ensure design consistency throughout your project.