Quest: Figma to React Component Generator for Efficient Coding
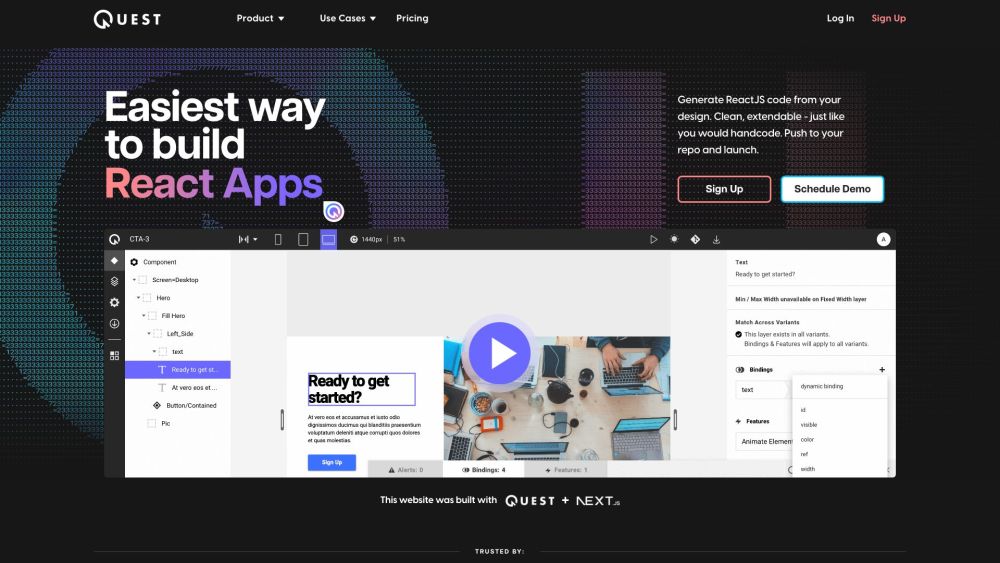
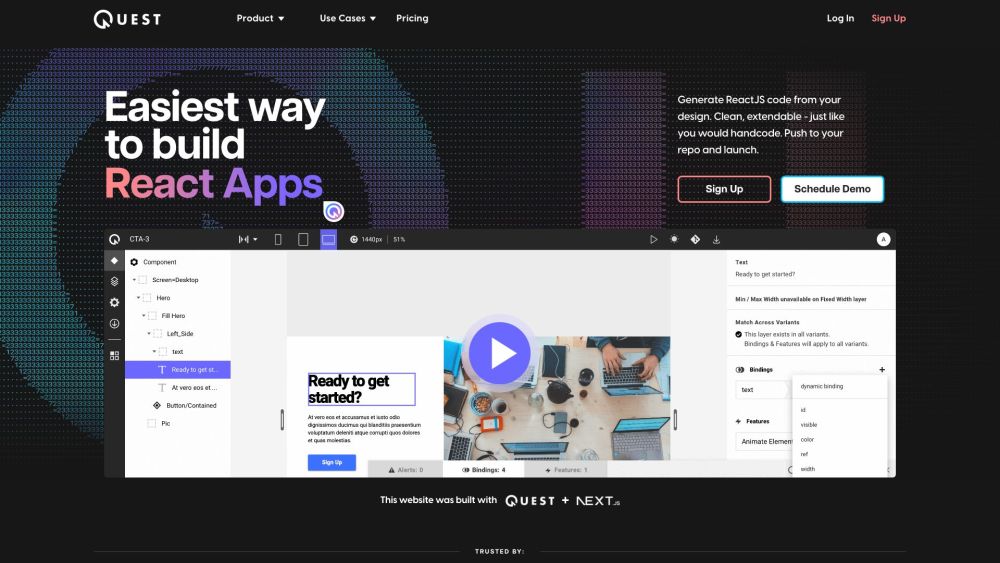
Quest is a tool that allows you to generate clean and extendable React components from your Figma design. It helps you build React apps easily and efficiently, without the need for manual coding.


What is Quest?
Quest is an innovative tool designed to transform your Figma designs into fully functional, clean, and extendable React components. It streamlines the process of building React applications, eliminating the need for extensive manual coding.
How to use Quest?
Quest's Core Features
Generate React components from Figma designs
Clean and extendable code
Support for MUI and Chakra UI design systems
Integrated animation library for creating state and variant animations
Full control over the generated code
Seamless design-dev updates
No vendor lock-in
Quest's Use Cases
Building React apps effortlessly
Generating clean code from custom designs
Automating tedious development tasks
Effortless integration with design systems
Enhancing collaboration within development teams
Boosting productivity for product teams
Speeding up project delivery for agencies
Helping startups launch products quickly
Quest Discord
Join the Quest Discord community: https://discord.com/invite/EHkMgvcQ2R. For more information, click here(/discord/ehkmgvcq2r).
Quest Support Email & Customer Service
For support, visit our contact page(https://www.quest.ai/contact).
Quest Company
Learn more about Quest on our about us page(https://www.quest.ai/about).
Quest Login
Log in to Quest: https://app.quest.ai/platform/login
Quest Pricing
View our pricing plans: https://www.quest.ai/pricing
Quest Facebook
Follow us on Facebook: https://www.facebook.com/madewithQuest/
Quest Youtube
Subscribe to our YouTube channel: https://www.youtube.com/channel/UCZLJl9NXCr2tF982j0ImrjQ
Quest Linkedin
Connect with us on LinkedIn: https://www.linkedin.com/company/madewithquestai/
Quest Twitter
Follow us on Twitter: https://twitter.com/MadeWithQuestAI
Quest Instagram
Follow us on Instagram: https://www.instagram.com/madewithquest/
FAQ from Quest
What is Quest?
Quest is a tool that converts Figma designs into clean, extendable React components, streamlining the process of building React applications without manual coding.
How to use Quest?
Import your Figma designs into Quest, which generates code components that integrate design systems and component libraries. Preview your app and deploy the code to your GitHub repository. Quest supports animations and provides full code control to developers.
Can Quest generate code for existing React apps?
Yes, Quest can create code components for existing React apps and also export a complete new React app.
Which design systems are supported by Quest?
Quest supports MUI and Chakra UI design systems and can integrate other design systems as well.
Can I customize the generated code?
Yes, Quest generates clean, extendable code that can be customized to fit your specific use cases and business logic.
Does Quest provide responsive design capabilities?
Quest supports responsive design, enabling the creation of multi-screen experiences with custom breakpoints and auto-layout components.
What happens to the generated code?
You have full control over the generated code, which you can download or push to your GitHub repository. Quest ensures there is no vendor lock-in.